fpga开发
ftrace
驱动进程隐藏
DEFI
npm
ratio-test
dirs
html5期末大作业
chrome
进程替换
flume
动态背景
Exchanger
区别
训练数据
期末考试
前沿技术
定时同步
pytorch配置GPU版本
代码加密
SSR
2024/4/11 20:29:15从0到1构建vueSSR项目之路由的构建
vue开发依赖的相关配置
Vue SSR 指南
今天先做客户端方面的配置,明天再做服务端的部分。
那么马上开始吧~
修改部分代码
脚手架生成的代码肯定是不适合我们所用的 所以要修改一部分代码
//App.vue
<template><div id"app"><router-v…
Nuxt.js开启SSR渲染的教程详解
第一节:nuxt.js相关概述
nuxt.js简单的说是Vue.js的通用框架,最常用的就是用来作SSR(服务器端渲染).Vue.js是开发SPA(单页应用)的,Nuxt.js这个框架,用Vue开发多页应用,并在服务端完…
Nuxt 菜鸟入门学习笔记:路由
文章目录 路由 Routing页面 Pages导航 Navigation路由参数 Route Parameters路由中间件 Route Middleware路由验证 Route Validation Nuxt 官网地址:
https://nuxt.com/ 路由 Routing
Nuxt 的一个核心功能是文件系统路由器。pages/目录下的每个 Vue 文件都会创建一…
解决服务端渲染程序SSR运行时报错: ReferenceError: document is not defined
现象: 原因: 该错误表明在服务端渲染 (SSR) 过程中,有一些代码尝试在没有浏览器环境的情况下执行与浏览器相关的操作。这在服务端渲染期间是一个常见的问题,因为在服务端渲染期间是没有浏览器 API。
解决办法:
1. 修…
使用client-only 解决组件不兼容SSR问题
目录
前言
一、解决方案
1.基于Nuxt 框架的SSR应用
2.基于vue2框架的应用
3.基于vue3框架的应用
二、总结
往期回顾 前言
最近在我的单页面SSR应用上开发JSON编辑器功能,在引入组件后直接客户端跳转OK,但是在直接加载服务端渲染的时候一直报这…
nuxt 路由 动态路由配置
router 路由基础
router会在服务器端和客户端执行。
故对于router中接口axios调用,需做判断
if(process.browser){ baseURL "/"
}else{ //node端
baseURL "http://127.0.0.1:8088/"
}
在Nuxt.js中,默认情况下,路…
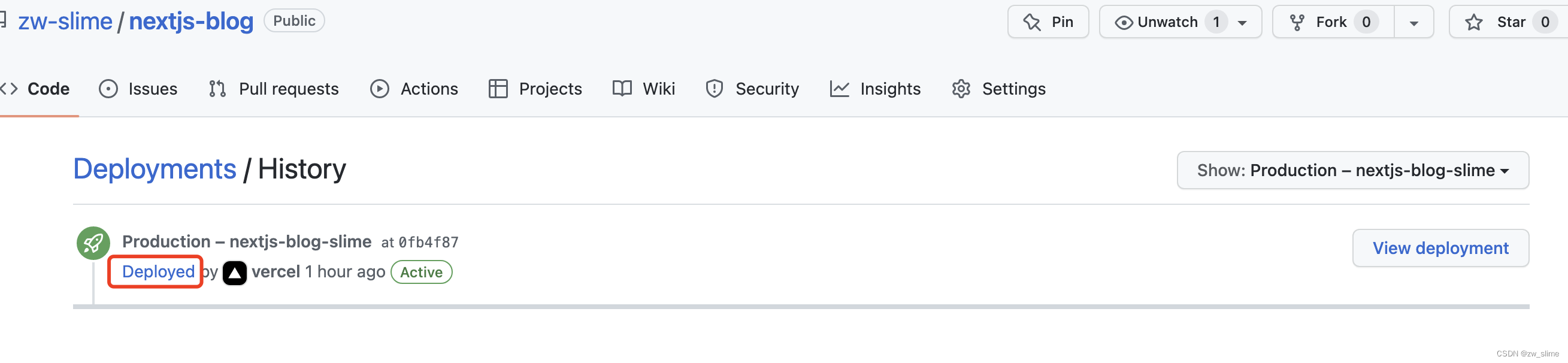
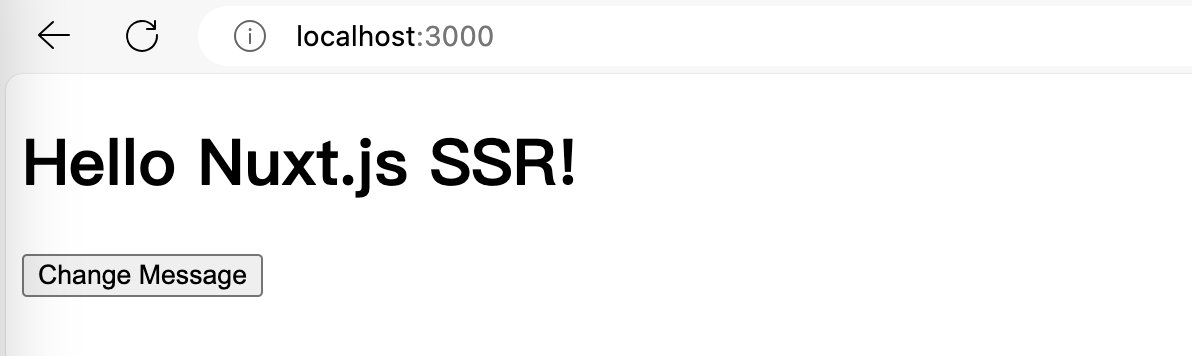
nextjs开发 + vercel 部署 ssr ssg
前言
最近想实践下ssr 就打算用nextjs 做一个人博客 , vercel 部署 提供免费域名,来学习实践下ssr ssg nextjs 一个轻量级的react服务端渲染框架 vercel 由 Next.js 的创建者制作 支持nextjs 部署 免费静态网站托管
初始化项目
npx create-next-app p…
【低照度图像增强系列(2)】Retinex(SSR/MSR/MSRCR)算法详解与代码实现
前言 ☀️ 在低照度场景下进行目标检测任务,常存在图像RGB特征信息少、提取特征困难、目标识别和定位精度低等问题,给检测带来一定的难度。 🌻使用图像增强模块对原始图像进行画质提升,恢复各类图像信息,再使用目标检…
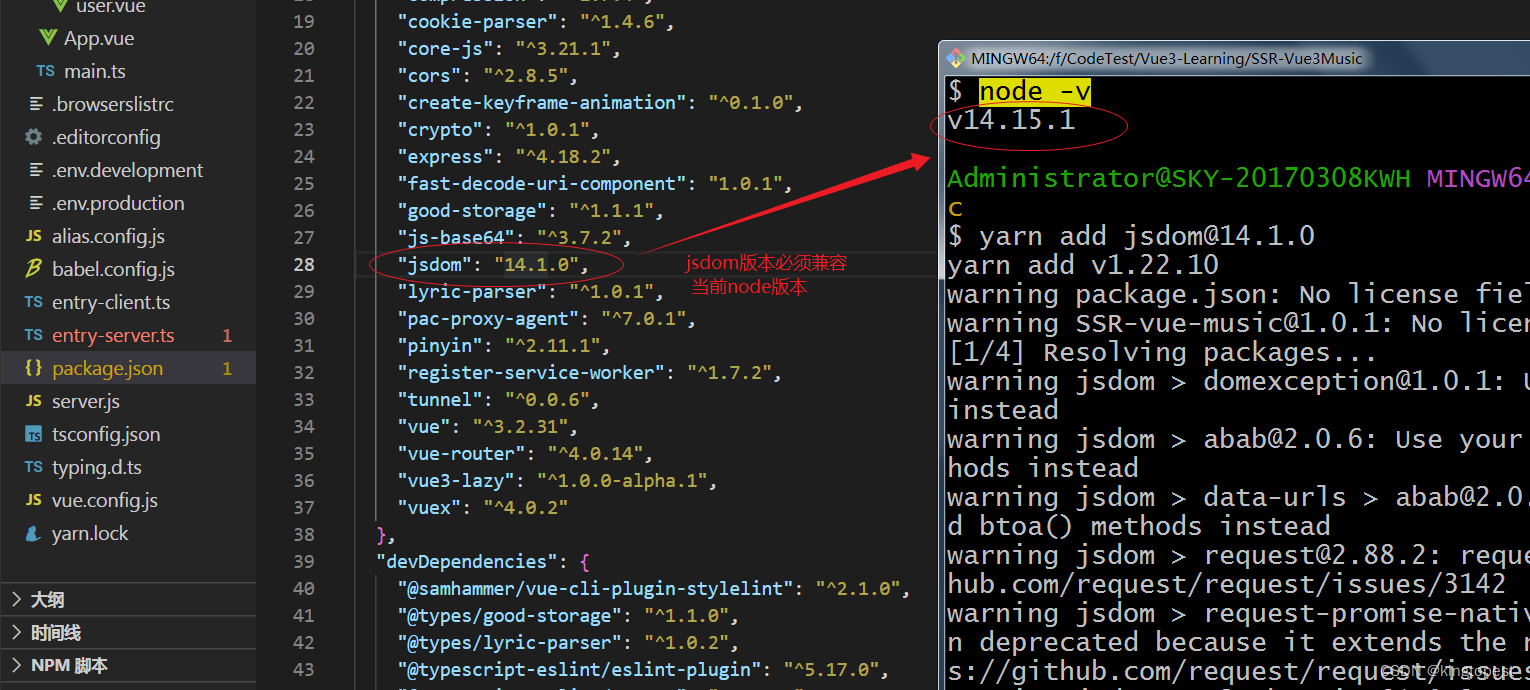
NUXTJS安装始终报错无法正常运行问题解决
近日在了解NuxtJS,按照官方给出方法进行安装后,不是报错,就是安装成功后运行不了。执行npm run dev后始终运行出错,判断肯定是对应版本问题,沿着这方向研究,最终运行成功了。
文档地址:安装 - …
Nuxt 菜鸟入门学习笔记四:静态资源
文章目录 public 目录assets 目录全局样式导入 Nuxt 官网地址:
https://nuxt.com/ Nuxt 使用以下两个目录来处理 CSS、fonts 和图片等静态资源:
public 目录
public 目录用作静态资产的公共服务器,可通过应用程序定义的 URL 公开获取。 换…
【Nuxt】01 什么是SSR 服务端渲染
前言
在当前的前端开发工作中,我们见到最多的三种渲染方式,如下:
CSR:Client Side Rendering,客户端(通常是浏览器)渲染;SSR:Server Side Rendering,服务端…
Nuxt 菜鸟入门学习笔记六:路由
文章目录 路由 Routing页面 Pages导航 Navigation路由参数 Route Parameters路由中间件 Route Middleware路由验证 Route Validation Nuxt 官网地址:
https://nuxt.com/ 路由 Routing
Nuxt 的一个核心功能是文件系统路由器。pages/目录下的每个 Vue 文件都会创建一…
nuxt3使用记录一:框架摸索
之前直接用的Vue3,后面为了seo,了解到Vue3用SSR渲染很复杂,甚至衍生了出nuxt3这个框架,这个框架在github已经有50K star了,也已经是个非常成熟的框架了,不过我感觉国内的资料也不多,看来国内接受…
nodejs进阶知识
文章目录 写在前面一、dependencies、devDependencies和peerDependencies区别:二、需要牢记的npm命令2.1 npm2.2 npm config list2.3 npm配置镜像源 三、npm install 的原理四、package-lock.json的作用五、npm run 的原理六、npx6.1 npx是什么6.2 npx的优势6.3 npm…
Retinex processing for automatic image enhancement 翻译
Retinex processing for automatic image enhancement摘要:最近六七年来,人们从新燃起了对Retinex computation的兴趣,特别是在它对图像增强的应用方面。在上次发布的Retinex computation观念中,Land引入了一个中央/围绕空间形态(…
图像增强算法四种,图示与源码,包括retinex(ssr、msr、msrcr)和一种混合算法
两组图像:左边较暗,右边较亮 第一行是原图像,他们下面是用四种算法处理的结果 依次为: 1.一种混合算法 2.msr,multi-scale retinex 3.msrcr,multi-scale retinex with color restoration 4.ssr,…
带色彩恢复的多尺度视网膜增强算法(MSRCR)的原理、实现及应用
Retinex这个词是由视网膜(Retina)和大脑皮层(Cortex) 两个词组合构成的。Retinex理论主要包含了两个方面的内容:物体的颜色是由物体对长波、 中波和短波光线的反射能力决定的,而不是由反射光强度的绝对值决定的;物体的色彩不受光照 非均匀性的…
Nuxt 菜鸟入门学习笔记五:CSS 样式
文章目录 本地样式表在组件内导入通过 Nuxt 配置 CSS 属性导入使用字体导入通过 NPM 发布的样式表 外部样式表动态添加样式表【高级】使用 Nitro 插件修改渲染的头部 使用预处理器单文件组件 SFC 样式类和样式绑定使用 v-bind 的动态样式Scoped StylesCSS Modules预处理器支持 …
手动创建 vue2 ssr 开发环境
本文和个人博客同步发表 更多优质文章查看个人博客
前言
手动搭建 vue ssr 一直是一些前端开发者的噩梦,因为其中牵扯到很多依赖包之间的配置以及webpack在node中的使用。就拿webpack配置来说,很多前端开发者还是喜欢用webpack-cli脚手架搭建项目。导致…
vue之服务端渲染(SSR)
目录 一、认识 SSR二、创建一个 SSR 应用三、客户端激活四、代码结构五、第三方解决方案六、vue 提供的 SSR API1、renderToString()2、renderToNodeStream()3、pipeToNodeWritable()4、renderToWebStream()5、pipeToWebWritable()6、renderToSimpleStream()7、useSSRContext()…
分享SEO优化的8个技巧
什么是SEO?
SEO是Search Engine Optimization的缩写,直译过来就是“搜索引擎优化”的意识。故名意思,SEO是一种优化(提高)网站在搜索引擎内的自然排名的行为的统称。 当里个当,当里个当,闲言碎语不要讲&a…
【Nuxt】在 Nuxt3 中使用 Element Plus
安装 Element Plus 和图标库
pnpm add element-plus --save
pnpm add element-plus/icons-vue安装 Nuxt Element Plus 模块
pnpm add element-plus/nuxt -D配置 Nuxt 项目
在 nuxt.config.ts 中配置
// https://nuxt.com/docs/api/configuration/nuxt-config
export defaul…
Next.js基础语法
Next.js 目录结构 入口App组件(_app.tsx)
_app.tsx是项目的入口组件,主要作用:
可以扩展自定义的布局(Layout)引入全局的样式文件引入Redux状态管理引入主题组件等等全局监听客户端路由的切换
ts.config…
2023-03-24 什么是服务器渲染?什么是预渲染?服务器渲染和预渲染的区别是什么?
文章目录0.客户端渲染什么是客户端渲染?客户端渲染的优缺点是什么?优点缺点客户端渲染的使用场景是什么?1.服务器渲染什么是服务器渲染?服务器渲染的优缺点是什么?优点缺点服务端渲染的使用场景是什么?2.预渲染什么是预渲染?预渲染的优缺点是什么?优点缺点预渲染的使用…
前后端分离多年,为何服务端渲染(SSR)重回风口浪尖?
前后端分离多年,为何服务端渲染(SSR)重回风口浪尖?
什么是服务端渲染?
咱们先搞明白个事儿,啥叫服务端渲染?服务端渲染的全称是 Server-Side Rendering,简称SSR。
简单说…
《前端与SEO》—— 第五章:SPA与SSR 对 SEO 的影响
前言
由于MVVM开发模式的兴起,很多网站的采用 SPA模式进行开发。尽管SPA模式有着诸多好处,但由于其特性,在SEO方面不太理想。
SPA与SEO
先对 SPA做个简单了解。 什么是SPA? 单页Web应用(single page web applicationÿ…
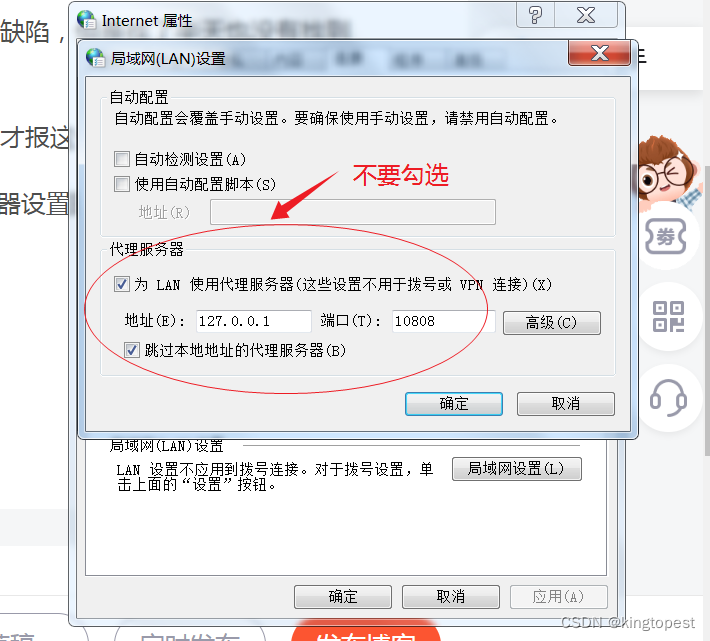
解决vue ssr服务端渲染运行时报错:net::ERR_PROXY_CONNECTION_FAILED
现象: 从代码里找了半天也没有找到问题,但是由于ssr服务端渲染配置本身非常复杂,步骤又繁琐,
而且报错又很多,不知道哪里出了问题。
感觉是header或者cookie丢失造成的,因为据说ssr本身有这样的缺陷&…
Nuxt 菜鸟入门学习笔记三:视图
文章目录 入口文件组件 Components页面 Pages布局 Layouts Nuxt 官网地址:
https://nuxt.com/ Nuxt 提供多个组件层来实现应用程序的用户界面。
入口文件 App.vue组件 Components页面 Pages布局 Layouts
下面逐一进行介绍。
入口文件
默认情况下,Nu…